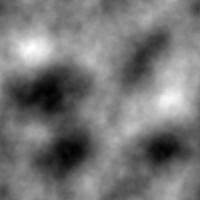
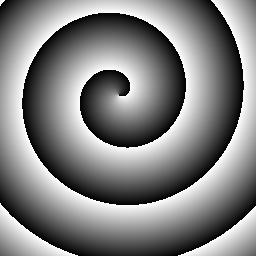
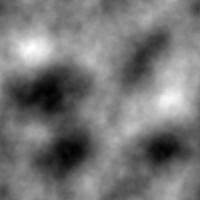
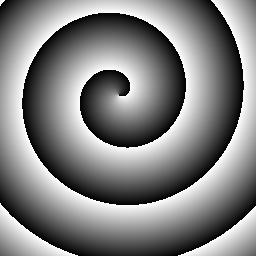
Source Image
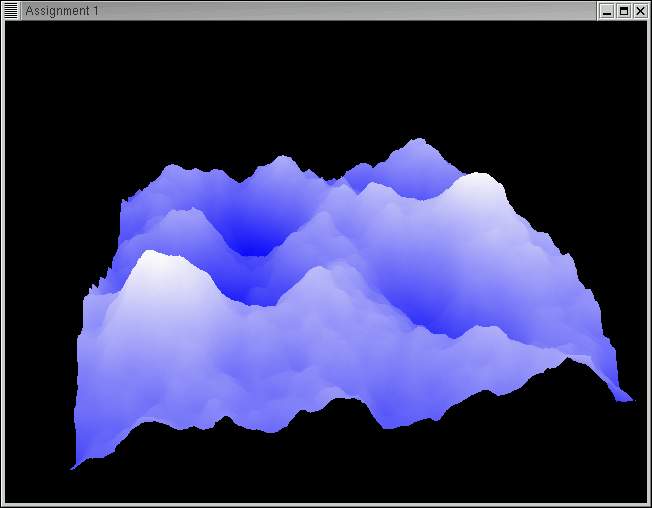
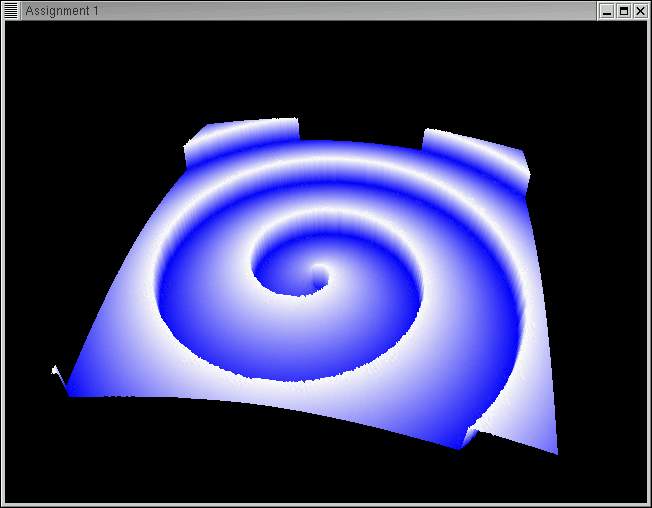
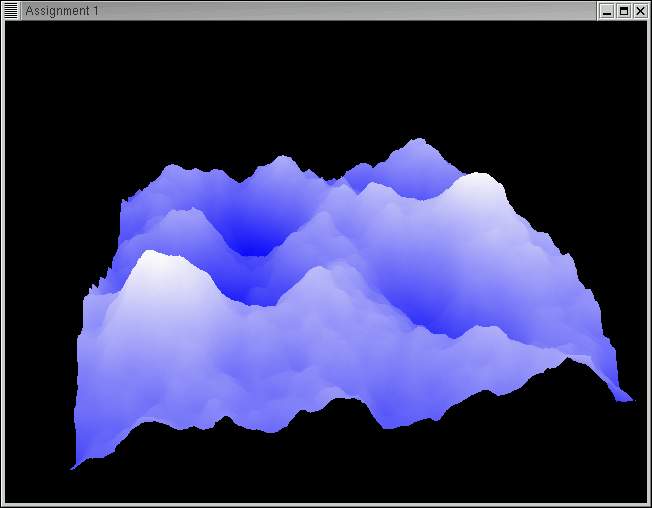
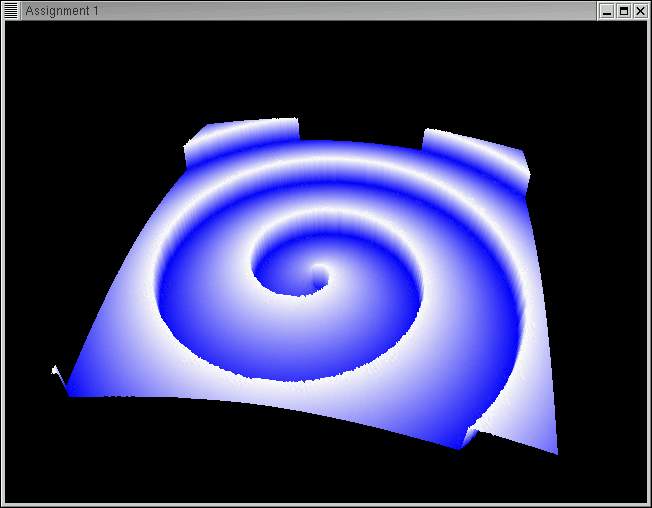
Height Field




Height fields may be found in many applications of computer graphics. They are used to represent terrain in video games and simulations, and also often utilized to represent data in three dimensions. This assignment asks you to create a height field based on the data from an image which the user specifies at the command line, and to allow the user to manipulate the height field in three dimensions by rotating, translating, or scaling it. After the completion of your program, you will use it to create an animation.
This assignment is intended as a hands-on introduction to OpenGL and programming in three dimensions. The starter code we provide is minimal, giving only the functionality to read and write a JPEG image and handle mouse and keyboard input. You must write the code to create a window, handle all camera transformations, perform any and all rendering, and handle any other functionality you may desire. We highly recommend the use of GLUT--please see the OpenGL Programming Guide for information, or, if you chose not to purchase this book, please see OpenGL.org and a page of OpenGL tutors or the on-line red book . You may use an alternate library (FLTK, GTK, etc) if you desire, but your submission must run in the graphics cluster, and we will likely be unable to provide support if you run into problems.
A height field is a visual representation of a function which takes as input a two-dimensional point and returns a scalar value ("height") as output. In other words, a function f takes x and y coordinates and returns a z coordinate.
Rendering a height field over arbitrary coordinates is somewhat tricky--we will simplify the problem by making our function piece-wise. Visually, the domain of our function is a two-dimensional grid of points, and a height value is defined at each point. We can render this data using only a point at each defined value, or use it to approximate a surface by connecting the points with triangles in 3D.
You will be using image data from a JPEG file to create your height field, such that the two dimensions of the grid correspond to the two dimensions of the image and the height value is a function of the image color. Image color has three intensity values, one each for red, green and blue, and you may use any function of these to obtain a height value as long as grey values (all color intensities equal) convert monotonically. The most straightforward way to do this is to pick one color channel and scale it linearly, ignoring the other two.
Starter code in C, a Makefile, and examples are located here. You may use another language if you wish, but your program must compile and run in the graphics cluster.
You are given starter code which contains the following:
If you compile and run the starter code a window should appear with a colored rectangle. Although the input used for transforming the view is handled, and the transformation values are updated, it does not actually apply the transformations, so dragging the mouse will not cause any visible change.
The starter code maps the following inputs and transformations:
You don't have to keep these mappings if you don't want to. However, you should provide documentation in your README that explains what inputs will cause what transformations.
After finishing your program, you are required to submit an animation, represented by a series of JPEG images which are screenshots from your program. Functionality to output a screenshot is included in the starter code, and assumes you are using a window size of 640x480--your JPEG images must be this size. Please name your JPEG frames 00.jpg, 01.jpg, and so on, where 00.jpg is the first frame of your animation, and please do not exceed 100 frames. Expect a framerate of 15 frames per second. It's probably a good idea to test your animation by using animate ("man animate" for information) in the graphics cluster. This program takes a sequence of images and displays them as an animation, at your desired framerate.
The method of generating your frames is left up to you--there is a large amount of room for creativity. You may use any software you wish to generate the source images for your height fields. The GIMP is available on graphics cluster machines (type "gimp" at a terminal prompt). You may also use your animation to show off any extra features you choose to implement.
Your animation will receive credit based on its artistic content, whether pretty, funny, or just interesting in some manner.
Please submit your code along with your makefile to /afs/andrew/scs/cs/15-462/students/your_andrew_id/, in a sub-directory called asst1. Running "make" in this directory should compile your program successfully--if not, you've left out a necessary file. Within this directory, make a sub-directory called movie, and place the frames for your animation within, numbered as described above.
animate -delay 6 *.jpg. You should do this in a directory
that has all of your animation frames named as explained above, and no
other jpegs.
sprintf to
easily create the file name. Just position your heightfield where you want
it for the next frame and hit the savescreenshot button.
You may choose to implement any combination of the following for extra credit.
For the brave or insane:
Below are some
example images and the resultant height fields.
Click here for a tarball of simple
animations of these two examples. (Warning - Large file: 13.2M)
Source Image |
Height Field |
 |
 |
 |
 |