
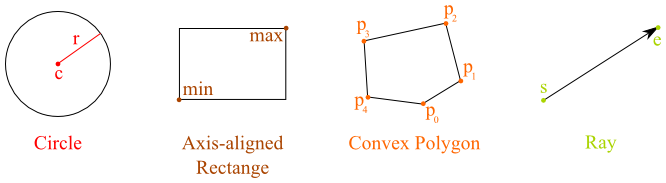
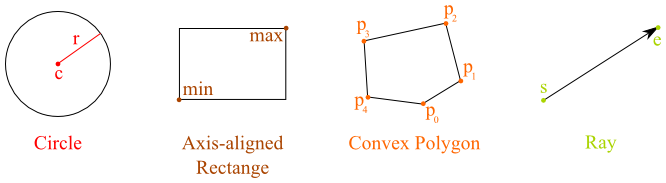
It is now time to write (in code) what you figured out in D2. Particularly, you will be creating a SALD library, 'collide.js', that implements collision detection functions for circles, rectangles, convex polygons, and rays, represented as follows:

Axis-aligned Rectangles, as specified by their minimum and maximum coordinates:
var rect = {min:{x:-1, y:-2}, max:{x:2, y:5}};Circles, as specified by a center and radius.
var circle = {x:6, y:2.4, r:5};Convex Polygons, as given by their vertices in counterclockwise order.
var poly = [{x:1, y:0}, {x:0.5, y:1}, {x:-0.5, y:-0.5}];Rays, given by a start and end point.
var ray = {start:{x:-10, y:-10}, end:{x:0, y:1.2}};Fill in the stub functions in collide.js, available in the SALD repository, which perform collision checks between shapes of the same type, and between rays and shapes of all types.
For your convenience, I've created a SALD project which exercises the collision library in a very basic way: sald-collision-test. I wouldn't expect this to catch all possible bugs, but it does provide a basic sanity check.
Fork SALD to your own github account and make your changes in that fork. (If you already have a fork, make sure to pull the latest from my repository to get the stub 'collide.js'.)
Bring a print out of your filled-in collide.js to class with your name (and the location of your forked repo) written on it.
Source code from Box2D.
A fine basis for collision detection is the separating axis theorem.
If you don't want to implement a bunch of different tests, the GJK algorithm can be used to perform all of these checks (among others). However, it is tricky to get right, and likely somewhat slow for the simple cases.